ASCoDT Getting Started: Difference between revisions
No edit summary |
No edit summary |
||
| (46 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=Installation= | |||
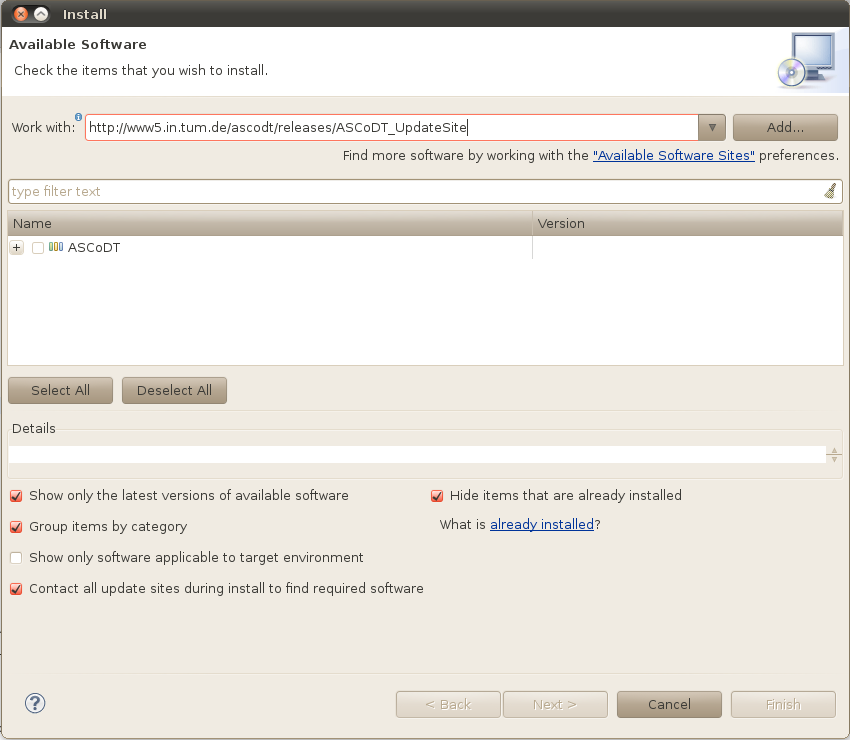
To install ASCoDT you need a working version of [http://www.eclipse.org eclipse] and current installation of the [http://www.oracle.com/technetwork/java/javase/downloads/index.html java JDK]. Add the ASCoDT Update site as new software location through Help->Install New Software menu. Select the newest version of the plugins and finish the installation wizard. After the successful end of the wizard you need to restart the workbench. | |||
http://www5.in.tum.de/ascodt/figures/update_site.png | |||
=Overview of the basic UI components= | =Overview of the basic UI components= | ||
To use | To use ASCoDT the user should switch to the ASCoDT Perspective. To open the ASCODT perspective please select | ||
'''Window > Open Perspective > ASCoDTPerspective'''. | |||
The perspective consists of the following UI elements: | The perspective consists of the following UI elements: | ||
[[#The workbench|The workbench]] | [[#The workbench|The workbench]] | ||
[[ | [[#SIDL Editor|SIDL Editor]] | ||
[[ | [[#Navigation views|Navigation views]] | ||
[[ | [[#UI container|UI container]] | ||
[[ | [[#Visualization views|Visualization views]] | ||
[[ | [[#console|console]] | ||
==The workbench== | ==The workbench== | ||
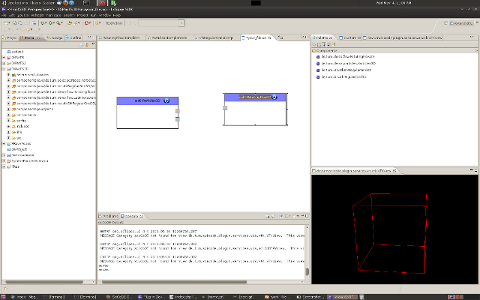
http://www5.in.tum.de/ | http://www5.in.tum.de/ascodt/figures/workbench.png | ||
The workbench is the main part of the ASCoDT plug-in. Here the user can specify his application setup based on the [[http://www.cca-forum.org|Common Component Architecture]]. The user is supported in this action by intuitive drag-and-drop interface. The workbench consists of two main parts: the workspace, the palette. The workspace is the white space, where the user can drop his components. The palette is located on the right part of the screenshot. It holds the collection of all available components, which can be dropped on the workspace and additional tools for connecting components and documentation. | |||
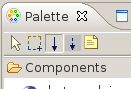
http://www5.in.tum.de/ascodt/figures/tools.png | |||
On the top part of the palette you can see the tools-toolbox. The instruments from left to right are: | |||
*Selection tool: allows the selection and the creation of components | |||
*Bounding Box selection tool: allows the selection of multiple components | |||
*Connection tool: used to connect [[#ports|ports]] of different component | |||
*Sticky note connection tool: connects sticky notes with other element located on the workspace | |||
*Sticky note creation tool: used to create sticky notes | |||
==SIDL Editor== | |||
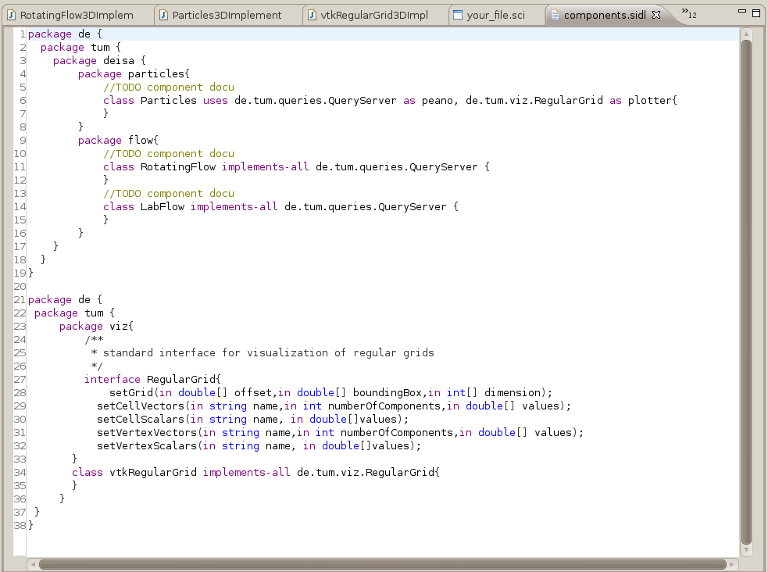
http://www5.in.tum.de/ascodt/figures/sidl_editor.png | |||
The internal [[#SIDL|SIDL]] Editor of ASCoDT supports the user during the writing of new component definitions. The editor has internal highlighting of key words from sidl language. In case of errors during the [[#ASCoDT_compilation|compilation of the sidl description]] the user can locate the source of the error, which are marked on the document. | |||
==Navigation views== | |||
On the left side of the perspective you can find different views, which are used | |||
for the navigation in the [[#Project|user-defined project]]. The Project explorer and the navigator show the packages, folders and files, which build the current project. The outline view shows elements, described in the currently opened editor. In the case of the workbench the outline view holds a list of the instantiated components. | |||
==UI container== | |||
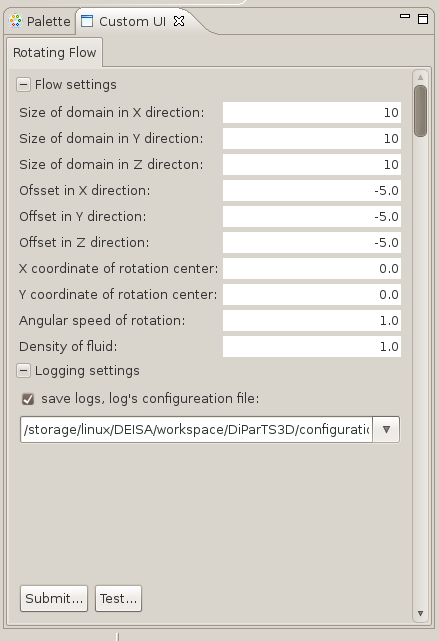
http://www5.in.tum.de/ascodt/figures/ui.png | |||
The UI container is a container for self defined user interfaces. The interfaces can be standalone applications or embeddable [http://www.eclipse.org/swt/ SWT] GUIs. | |||
==Visualization== | |||
The ASCoDT plug-in comes together with some basic facilities, which allow the visualization of scientific data. Two kinds of visualization are provided: | |||
[[ | *local visualization: best suitable for data, which will fit on the memory of the local system. Here we provide views based on [http://www.vtk.org VTK]. | ||
*remote visualization: in some cases the user wants to display his data in VR-ready environment(tiled-displays, cave ..). The current remote rendering solution of ASCoDT is based on [http://www.paraview.org/ ParaView ] | |||
==The console== | |||
The ASCoDT console displays the output, trace messages and error originating from the instantiated components. | |||
Latest revision as of 14:49, 12 September 2012
Installation
To install ASCoDT you need a working version of eclipse and current installation of the java JDK. Add the ASCoDT Update site as new software location through Help->Install New Software menu. Select the newest version of the plugins and finish the installation wizard. After the successful end of the wizard you need to restart the workbench.

Overview of the basic UI components
To use ASCoDT the user should switch to the ASCoDT Perspective. To open the ASCODT perspective please select Window > Open Perspective > ASCoDTPerspective. The perspective consists of the following UI elements:
The workbench

The workbench is the main part of the ASCoDT plug-in. Here the user can specify his application setup based on the [Component Architecture]. The user is supported in this action by intuitive drag-and-drop interface. The workbench consists of two main parts: the workspace, the palette. The workspace is the white space, where the user can drop his components. The palette is located on the right part of the screenshot. It holds the collection of all available components, which can be dropped on the workspace and additional tools for connecting components and documentation.

On the top part of the palette you can see the tools-toolbox. The instruments from left to right are:
- Selection tool: allows the selection and the creation of components
- Bounding Box selection tool: allows the selection of multiple components
- Connection tool: used to connect ports of different component
- Sticky note connection tool: connects sticky notes with other element located on the workspace
- Sticky note creation tool: used to create sticky notes
SIDL Editor

The internal SIDL Editor of ASCoDT supports the user during the writing of new component definitions. The editor has internal highlighting of key words from sidl language. In case of errors during the compilation of the sidl description the user can locate the source of the error, which are marked on the document.
On the left side of the perspective you can find different views, which are used for the navigation in the user-defined project. The Project explorer and the navigator show the packages, folders and files, which build the current project. The outline view shows elements, described in the currently opened editor. In the case of the workbench the outline view holds a list of the instantiated components.
UI container

The UI container is a container for self defined user interfaces. The interfaces can be standalone applications or embeddable SWT GUIs.
Visualization
The ASCoDT plug-in comes together with some basic facilities, which allow the visualization of scientific data. Two kinds of visualization are provided:
- local visualization: best suitable for data, which will fit on the memory of the local system. Here we provide views based on VTK.
- remote visualization: in some cases the user wants to display his data in VR-ready environment(tiled-displays, cave ..). The current remote rendering solution of ASCoDT is based on ParaView
The console
The ASCoDT console displays the output, trace messages and error originating from the instantiated components.